

Il tuo obiettivo è costruire un sito internet che sia piacevole e facile da navigare per i tuoi visitatori? Segui le nostre dieci semplici regole per migliorare l'usabilità del sito web!
In un mercato competitivo e spietato, non è sufficiente realizzare un sito web bello da vedere. L'obiettivo per la ristrutturazione del proprio spazio online dev'essere diretto a generare un ambiente piacevole e facile da utilizzare per il proprio pubblico di riferimento. In sostanza, una piattaforma che spinga la generazione di contatti commerciali numerosi e qualificati.
Per questo motivo, la parola chiave principale dev'essere “usabilità”. Che il tuo cliente tipo si trovi in un tenebroso ufficio al computer, che stia ticchettando il tablet in attesa nello studio di un notaio o che navighi con il suo smartphone in attesa che scatti il verde al semaforo, quando trova i tuoi prodotti o servizi online deve poter navigare il sito internet senza stancarsi o scocciarsi. L'esperienza dell'utente deve essere fluida, piacevole e senza intoppi.
Sto utilizzando “deve” e non “dovrebbe”... perché non hai alternative! La possibilità di sfondare online è condizionata inesorabilmente dall'usabilità del sito web. Quali elementi, però, generano un'esperienza positiva tale da spingere ad un contatto commerciale? Probabilmente li vivi e li apprezzi tutti i giorni navigando sul tuo sito internet preferito. In questo articolo, ti elenco i dieci punti che non puoi proprio trascurare nel restyling del tuo spazio online.
1 – Lo spazio “above the fold”
Partiamo da una scomoda verità. La home page del sito web può essere ricca di informazioni, dinamica e persino spettacolare nel design e nelle animazioni. Tuttavia, se non comunichi immediatamente ciò che il tuo utente di riferimento sta cercando, questo chiuderà la pagina web prima ancora che tu te ne renda conto. Per questo, devi comunicare nello spazio immediatamente visibile all'apertura della pagina, detto above the fold (“al di sopra della piega”), tutte le informazioni più importanti.

Concentrati e definisci immediatamente quali sono gli elementi che creano la principale differenza tra la tua azienda e i competitor. Questa caratteristica è detta UVP, la unique value proposition, che dovresti riassumere in una frase semplice ed evocativa. Esempio: “Yourbiz è l'agenzia numero uno nel web marketing internazionale”. Metti in primo piano tutto quello che può essere associato a questo concetto: frasi, immagini, elementi iconici. Comunicalo con chiarezza above the fold e vedrai che i rimbalzi dei visitatori diminuiranno sensibilmente.
Piccola ma importante nota: above the fold non significa lo spazio visibile dal tuo monitor, ma dalle risoluzioni degli schermi che vengono usati tendenzialmente dagli utenti. Quindi, 1024x768 ma anche 800x600. Senza dimenticare, ovviamente, ciò che avviene sui dispositivi mobili. Lo vedremo fra poco. Puoi usare il Developer Tool di Google Chrome per ispezionare le principali risoluzioni web e avere ben chiaro quali sono i tuoi elementi above the fold.
2 – Lunghezza della pagina
Gli sviluppatori web utilizzano un acronimo nel loro gergo, che funziona benissimo in praticamente qualsiasi ambito del web (e non solo!). KISS: keep it simple, stupid! Ovvero, per chi mastica poco l'inglese, cerca di fare le cose nel modo più semplice possibile. Quindi, per migliorare l'usabilità del sito web, non esagerare nella lunghezza della pagina web. Cerca di contenere le informazioni che devi comunicare ed eventualmente inseriscile in pagine interne.
Le pagine di un e-commerce possono essere più lunghe, perché devono presentare prodotti e categorie, ma negli altri casi dovresti cercare di limitare la lunghezza delle tue pagine web. Soprattutto, non far sì – mai e poi mai – che il visitatore debba scrollare orizzontalmente la pagina. Il rischio è che non si accorga del contenuto nella colonna di destra... che andrà inesorabilmente perso.
3 – Immagini, video e grafica
La lettura di un contenuto web è più piacevole quando il testo è ben scritto e intervallato da elementi visuali ed iconici. Per questo motivo, se vuoi incrementare l'usabilità del sito web, dovresti raccogliere (o eventualmente realizzare) un buon set di materiale fotografico, qualche video (specialmente sulle pagine chiave) e utilizzare elementi grafici come frecce, bottoni ed icone.
In tutto questo, non trascurare gli elementi testuali. Scrivi in italiano corretto e scorrevole, utilizzando grassetti, corsivi ed elenchi puntati e numerati. Stacca i paragrafi per evitare blocchi illeggibili di contenuto e utilizza la giustezza (larghezza delle righe) corretta. Sembrano consigli banali, eppure realizzare testi ben fatti significa generare, alla resa dei conti, più contatti commerciali.
4 – Spazi vuoti
NonEsagerareConGliElementiAttaccati. Se anche tu hai provato fastidio leggendo la prima parola di questo paragrafo, puoi ben immaginare cosa prova l'utente medio quando trova contenuti testuali e visuali tutti accatastati, senza una degna spaziatura. Usabilità del sito web significa anche e soprattutto utilizzare gli spazi vuoti in modo sapiente e ponderato.
Tra le altre cose, gli spazi vuoti possono aiutare a dirigere l'attenzione dell'occhio dei visitatori verso elementi importanti della pagina, come la tua unique value proposition o dei bottoni di chiamata all'azione. Il loro contributo non è affatto “vuoto”, ma contribuisce a migliorare nettamente l'usabilità della pagina web.
5 – Responsive design
Torniamo al tuo cliente in attesa del notaio, che impazientemente dà un'occhiata al tuo sito web dal suo tablet di ultima generazione. È chiaro che ciò che si aspetta è vedere un contenuto perfettamente adattato alla risoluzione dello schermo: è quello che si definisce responsive design, che adegui naturalmente il sito web ad ogni dispositivo mobile.
Non sei convinto al 100% che si tratti di un elemento fondamentale di user experience? Ti do una semplice statistica: 7 utenti su 10 dichiarano di abbandonare la navigazione da smartphone o tablet quando il contenuto della pagina web non è adattata alla risoluzione del proprio dispositivo. Ecco perché il responsive design entra di diritto in questa top ten dell'usabilità!
6 – Velocità del sito web
Impazienza, compulsività e, in qualche modo, nevrosi sono elementi che contraddistinguono la navigazione web in questi ultimi anni, dove spopolano i dispositivi mobili. Sembra brutto dirlo, ma purtroppo è così. Se negli anni '90 l'utente medio poteva attendere anche qualche minuto per l'apertura di una pagina web (io ricordo con una certa nostalgia la connessione di allora!), oggi non puoi permetterti di andare oltre i cinque secondi di caricamento.
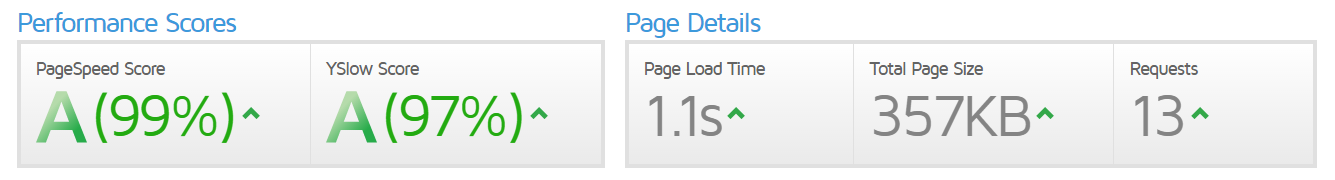
Ti suggerisco due strumenti per misurare la velocità del tuo sito web. Il primo è GT Metrix: inserisci l'indirizzo web e visiona le statistiche, oltre che tutti i suggerimenti che ti fornisce per migliorare la velocità del sito. Il secondo è Google PageSpeed Insights, che fornisce indicazioni diverse per dispositivi desktop e mobile, assegnando punteggi a ciascuna casistica. Utilizza questi tool fondamentali e cerca di raggiungere una migliore usabilità del sito... velocizzandolo!

Tra i principali metodi che si possono utilizzare per aumentare la velocità del sito web, parti dai più semplici: diminuisci la dimensione di immagini e video ed evita animazioni troppo complesse e pesanti. Dopodiché, con l'aiuto del tuo sviluppatore web di fiducia, fai di tutto per alleggerire il codice e rimuovere gli elementi che non sono essenziali per le tue pagine.
7 – Menu di navigazione
Come la carta di un ottimo ristorante francese, il tuo sito web deve presentare un menu chiaro, semplice e di immediata intuizione. Stai cercando un Boeuf bourguignon? Molto probabilmente, allora, troverai ingredienti e prezzo nei secondi di carne. Costruisci un albero del sito web che possa riflettere al meglio e senza ambiguità ciò che cercano i tuoi utenti di riferimento. Lo sforzo non sarà vano!
In questo modo, infatti, aumenterai notevolmente l'usabilità del sito. Gli utenti sapranno immediatamente dove spostarsi e in quale direzione per trovare i contenuti che cercano. Tieni sempre il menu above the fold e non esitare a sperimentare soluzioni innovative, che possano aiutare l'utente finale a muoversi nel sito web. Un test A/B, in questi casi, è sempre la soluzione migliore per verificare che la tua intuizione corrisponda a realtà.
8 – Link juice
No, non sto parlando di succhi di frutta. La link juice è la misura dei collegamenti interni che sono presenti sul tuo sito web. Per incrementare l'usabilità del sito, non puoi trascurare l'importanza dei link, il vero e proprio nucleo strategico del web. Pensa all'ultima volta che hai consultato Wikipedia, la più grande enciclopedia online. Quanto sono stati comodi i continui link che inserisce il sito web, aiutandoti ad approfondire voci specifiche?
Allo stesso modo, il tuo spazio online deve permettere agli utenti di navigare nelle diverse sezioni con intuizione e semplicità. Non tutti i link, ovviamente, vanno messi dappertutto, altrimenti la loro forza diminuirà. Il troppo, in questi casi, stroppia. Genera i giusti collegamenti al posto giusto, magari studiando nella pratica (con test di usabilità e strumenti di web analytics) quelli che sono i percorsi più comuni degli utenti.
Ogni sito web ha le proprie specificità, ma mi sento di consigliarti sempre l'utilizzo delle breadcrumbs, piccole etichette che riflettono la navigazione dalla home page alla pagina specifica sulla quale si trova l'utente. In questo modo, il visitatore può sempre tornare all'anello precedente della catena che desidera, senza rischiare di perdersi. Inoltre, le “briciole di pane” sono molto utili in ottica SEO (posizionamento sui motori di ricerca).

9 – FAQ e pagine guida
Niente di meglio di una bella pagina con le domande e risposte più frequenti, nell'ottica dell'usabilità del sito web. Se non hai ancora costruito le FAQ del tuo sito, non aspettare oltre. Le statistiche parlano chiaro: si tratta di una pagina molto visitata del sito internet, dove l'utente trova tutte le risposte senza fatica e si sente in qualche modo “coccolato” dall'azienda.
Allo stesso tempo, puoi creare guide di vario tipo per indirizzare l'utente al momento giusto nel posto giusto. Sono proprio queste le micce che fanno scattare il meccanismo della conversione: sarà solo l'utente che trova quello che cerca e viene guidato dal sito web a richiedere un contatto commerciale all'azienda.
10 – Ricerca interna
Non sempre l'utente trova quello che cerca in home page o sulla pagina di atterraggio. Questo perché è alla ricerca di qualcosa di molto dettagliato, che non vale la pena di comunicare nello spazio above the fold, o perché effettivamente la nostra user experience dello spazio di apertura della pagina è ancora poco ottimizzata (in questo caso, corri subito a rileggere il primo punto!).
Per questi e altri casi, è utile inserire una barra di ricerca interna al sito internet. È chiaro che questo elemento è utile se e solo se... funziona bene. Se la barra di ricerca resituisce sempre 0 risultati, come mi capita spesso di vedere, lascia perdere! Altrimenti, si tratta di un supporto davvero molto valido, che consente tra le altre cose di analizzare quello che gli utenti cercano sul sito web. Ti è sufficiente una piccola impostazione sul tuo servizio di web analytics (per esempio, Google Analytics) e potrai monitorare e studiare i termini di ricerca preferiti dei tuoi utenti. Oltre che, ovviamente, fornire un ottimo servizio di usabilità web.
Eccoci arrivate al termine del nostro viaggio nell'usabilità del sito web. In questo articolo, ti ho spiegato come è possibile fornire al tuo target di riferimento una navigazione più semplice, pulita e fresca possibile.
Possiamo riassumere i dieci punti in due parole: semplice e intelligente. In sostanza, cerca di rimuovere ciò che non è necessario e di comunicare ciò che è necessario. Mi rendo conto, non è proprio la cosa più facile del mondo, ma se vuoi avere un sito web usabile e piacevole, è un passaggio strettamente necessario.
Hai bisogno di ulteriori consigli?
Vuoi realizzare un restyling del tuo sito web e vuoi affidarti alla nostra esperienza?
Contattaci per avere maggiori informazioni!
A presto,
Giorgio Nicoli
