

Un sito mobile-friendly è una necessità, più che una scelta, nel 2017. In questo articolo, ti racconto perché dovresti dedicare più tempo all’ottimizzazione del sito per i dispositivi mobili come smartphone e tablet.
Ricordo le risatine degli increduli, quando vennero sviluppati i primi siti web per dispositivi mobili. Forse al tempo le visite da smartphone si potevano davvero contare sulle dita di qualche mano, ma c’era l’impressione (poi verificata!) che la tendenza fosse destinata a salire notevolmente.
A metà 2017, possiamo dichiarare ufficialmente che le visite da dispositivi mobile hanno superato il 70% in buona parte dei settori B2C, e il 50% nella maggior parte dei siti web delle aziende di produzione.
Dei numeri devastanti, che impongono riflessioni, ma soprattutto azioni.
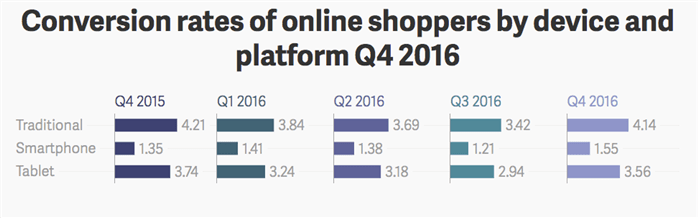
Secondo una ricerca dell’azienda di marketing americana SmartInsights, infatti, il tasso di conversione (ovvero, quante volte viene svolta un’azione desiderata – acquisto, richiesta di preventivo… - sul totale delle visite) degli e-commerce da smartphone è quasi un terzo di quello da desktop. Il che significa: se 4 visite su 100 da dispositivi tradizionali scaturiscono in un ordine, solo nell’1,5 per cento dei casi questo accade da dispositivi mobili. E lo stesso vale per la richiesta di preventivo per siti vetrina B2B.

Certo, buona parte della motivazione è da ricondurre al fatto che una parte degli utenti non si sente sicura a richiedere un contatto commerciale da smartphone, oppure dal fatto che la visita è più fugace (e poi ripresa in un secondo momento da desktop).
Ma, anche e soprattutto, dalla scarsa ottimizzazione dei siti web da mobile: nella maggior parte dei casi, i siti internet non sono progettati e adattati per i piccoli schermi. E, di conseguenza, i bottoni risultano piccoli e impossibili da cliccare; i testi con un carattere troppo ridotto; senza parlare delle form di contatto, che ad un design inguardabile abbinano spesso una forte difficoltà di utilizzo.
Ecco perché avere un sito web ottimizzato per mobile è fondamentale, per cercare di recuperare quel tasso di conversione perduto, e acquisire un notevole vantaggio sulla concorrenza. In questo articolo, scopriamo cinque semplici mosse per spostarsi verso la direzione corretta… del mobile-friendly!
Prima di tutto: esiste il problema? Come verificare le visite e il tasso di conversione da mobile
Potresti essere portato a pensare che il problema delle visite da mobile non fa parte del tuo caso, quindi prima di cominciare ti consiglio di dare un piccolo sguardo alle metriche (numeri) del tuo sito web.
Do per scontato che (tu o la tua agenzia web) utilizzi Google Analytics per misurare le statistiche del sito web. In questo strumento, che devi assolutamente iniziare a guardare, se non lo fai, puoi verificare:
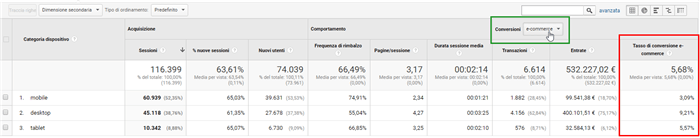
- Quanti utenti accedono al tuo sito da dispositivo mobile: lo raggiungi da “Pubblico -> Dispositivo mobile -> Panoramica”.
- Quanti utenti acquistano e qual è il tasso da conversione da dispositivi mobili: è sempre nella stessa tabella, più a destra. Puoi filtrare con il menu a tendina (segnalato in verde nella nostra immagine) il tipo di obiettivo che hai stabilito (richiesta di preventivo, download del catalogo, visualizzazione di una pagina chiave o di un video…).

A questo punto, dovresti essere consapevole dell’entità della questione. Quanti utenti visitano il tuo sito web da mobile? E quanti completano l’acquisto o la richiesta di preventivo?
1 – Partiamo con l’ottimizzazione: elementi di layout
Lo schermo da dispositivi mobili è piccolo. Partiamo da questa grande verità, tiriamo un sospiro e rinunciamo agli elementi grafici o di layout che non sono assolutamente indispensabili.
Il contenuto del sito web da mobile dovrebbe essere collocato su una singola colonna larga tutto lo schermo, e il visitatore non dovrebbe mai essere costretto a scrollare in orizzontale. In questo modo, testi ed elementi grafici (bottoni, icone, frecce) si auto-espandono a seconda della dimensione dello schermo, realizzando una piena fruizione del contenuto: questa tecnica è chiamata responsive design, ed è caratteristica appunto dei siti web responsivi, che si adattano automaticamente al dispositivo.
Chiaramente, la larghezza del carattere dovrebbe essere maggiore rispetto a quella da desktop. Non vorrai – spero – rendere ciechi i tuoi clienti potenziali!
2 – L’importanza della velocità
Se la velocità del sito web è importante in generale, per prevenire abbandoni della navigazione e ottimizzare il proprio posizionamento sui motori di ricerca, tanto più lo è per un’ottimizzazione mobile.
Infatti, mediamente gli utenti dedicano meno tempo alla ricerca e alla navigazione su dispositivi come smartphone e tablet, pertanto avere una velocità di caricamento fulminea consente di ottimizzare l’esperienza, far risparmiare tempo prezioso al proprio utente e renderlo dunque più felice.
Come fare? Riducendo al massimo immagini in alta risoluzione, video, elementi grafici particolarmente complessi. E ottimizzando il codice con l’aiuto di un programmatore web esperto di velocità dei siti, rendendolo pulito, semplice e minimale.
Devi poi assolutamente sapere che Google ha lanciato una tecnologia nuova – detta AMP (Accelerated Mobile Pages) – che consente di velocizzare nettamente il caricamento dei contenuti da dispositivi mobili, e che lavora in stretto contatto con il motore di ricerca dell’azienda, che predilige questo tipo di contenuto. Una bella occasione da non farsi sfuggire!
3 – Ricerca e navigazione
Se su desktop tradizionali puoi costruire un menu complesso e ricco di funzionalità per l’utente, su mobile devi prediligere la ricerca.
Un buon motore di ricerca interno al sito web è fondamentale per permettere al tuo potenziale cliente di raggiungere subito, in un click, il contenuto desiderato. Posiziona la barra di ricerca in ottima vista nella versione responsive del sito e assicurati che fornisca i risultati corretti.
In questo modo, eviterai uno spreco di tempo all’utente per la ricerca dei contenuti, e di conseguenza il rischio di un potenziale abbandono.
4 – Bottoni e link
Così come per il testo, anche i bottoni di call to action (quelli che invitano il visitatore a proseguire verso aree strategiche del sito web) e i link di navigazione dovrebbero essere sufficientemente grandi per essere cliccati da tutti i principali schermi dei dispositivi mobili.
Infatti, è purtroppo più difficile interagire con schermi molto piccoli, e di conseguenza tutti gli elementi devono essere adattati per rendere la navigazione semplice e funzionale.
5 – Mantenere tutto il contenuto fondamentale
Se puoi rinunciare ad elementi grafici e di design per alleggerire la visita da dispositivi mobili… non puoi assolutamente permetterti lo stesso per il tuo contenuto!
Infatti, non solo il tuo potenziale cliente è alla ricerca delle informazioni sui tuoi prodotti tanto da smartphone quanto da desktop, ma c’è anche una ragione tecnica legata al posizionamento sui motori di ricerca.
Google, infatti, ha lanciato da inizio 2017 il mobile-first indexing, che in sostanza dice:
ciò che prendiamo in considerazione per l’indice sul nostro motore di ricerca è il contenuto che presenta la versione mobile del vostro sito web.
Quindi, se rinunciate a del contenuto nella versione del sito web per dispositivi mobili… questa non verrà affatto considerata da Google, con il rischio di perdere l’efficacia potenziale per i motori di ricerca!
Come verificare se il sito web è ottimale per i dispositivi mobili
La migliore verifica è quella delle statistiche, come osservato nel primo paragrafo di questo articolo. Se il tasso di conversione da mobile è sensibilmente inferiore a quello desktop, allora ci sono ampi spazi di ottimizzazione.
Al di là di questa prova empirica, c’è uno strumento molto semplice, lanciato di recente da Google, che fornisce un punteggio all’ottimizzazione del sito web per gli smartphone, e che si chiama “Test di ottimizzazione mobile”. Si può raggiungere a questo link.

Ti basta inserire l’indirizzo web del tuo sito e potrai verificarne il punteggio, oltre a una serie di suggerimenti che Google offre per favorire l’esperienza dell’utente da mobile.
Le conclusioni sull’ottimizzazione da mobile
In questo articolo, ti ho spiegato l’importanza nell’ottimizzare il sito web per dispositivi mobili: vi è una ragione innanzitutto tecnica, legata al posizionamento sui motori di ricerca, ma soprattutto ciò che dovrebbe far scattare il campanello d’allarme è dato dalle magre statistiche di performance del sito su smartphone.
Di conseguenza, abbiamo visto una piccola ma importante checklist per ottimizzare il sito da dispositivi mobili: semplificare il layout, velocizzare, favorire la ricerca interna, aumentare le dimensioni degli elementi… e infine, non rinunciare al contenuto fondamentale.
Hai qualche suggerimento ulteriore? Non esitare a proporcelo!
A presto!
Forse potrebbe interessarti anche...
14 Ottobre 2022
Web marketing Bergamo: gli strumenti più efficienti di Yourbiz per aumentare il fatturato
03 Agosto 2022
Google Analytics 4: caratteristiche e novità
03 Agosto 2022
Google Analytics è illegale! Quali sono le alternative?
